JavaScript - Основы, как это работает и как тестировать.
Удивительная штука этот jаvascript!
Раньше не доводилось им заниматься, но вот случилось. Добрый человек объяснил основы: как что-то эдакое написать, протестировать и посмотреть работоспособность, прямо на коленке.
Здесь приведу пример, чтобы самому не забыть, на память (так сказать). И для общественности, вдруг кому нибудь пригодится.
Это невероятно просто! Синтаксис jаvascript похож на Си. Сложности в понимании и чтении кода не представляет. Поэтому сразу перейду к делу, напишем небольшую функцию для вычисления корней квадратного уравнения.
Пример (Создаем файл index.html с содержимым приведенным ниже):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Тест Java Script Console</title>
</head>
<body>
Тестируем jаvascript!
<script>
function solve(a,b,c)
{
var D = b*b-4*a*c;
if (D<0)
{
console.log(":(");
}
else
{
console.log("x1 = " + (-b-Math.sqrt(D))/(2*a));
console.log("x2 = " + (b-Math.sqrt(D))/(2*a));
}
}
</script>
</body>
</html>
Внутри тегов «script» приведен код функции solve(), которая находит корни квадратного уравнения.
Сохраняем и открываем файл в браузере (я использую Googlr Chrome, подойдет и FireFox).
Видим это:
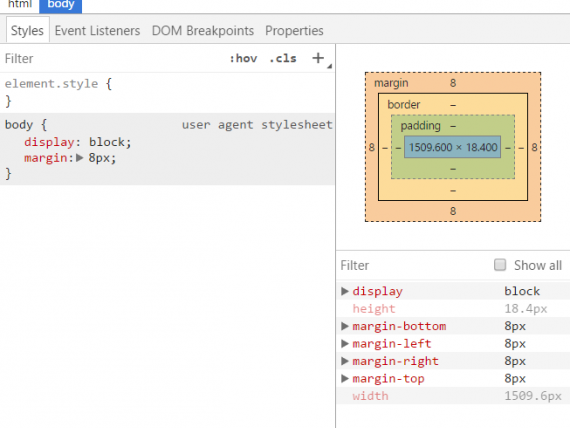
Далее самое интересное, открываем консоль в браузере сочетанием клавиш Ctrl+Shift+I, в Google Chrome увидим вот это:
Это «Инструменты разработчика». Нас в данном случае интересует вкладка Console.
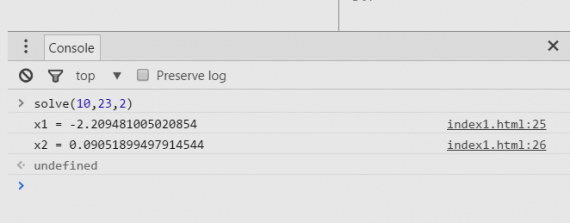
Находим эту самую консоль и просим выполнить нашу функцию с параметрами, и вуаля!
Написанная нами функция выполнилась и в консоле появились значения корней квадратного уравнения.
Вообще в консоль можно писать простые выражения, и всё это будет посчитано, выполнять любые функции jаvascript.
Вот и всё.
В следующей публикации расскажу как связать нашу функцию со страницей, делать ввод данных со страницы и вывод данных на странице.