Динамическое создание элементов отображения и вывод в них информации из базы данных C#
Здесь я приведу пример динамического создания текстовых полей TextBox, с выводом в эти поля значений из источника данных.
Сразу к делу:
1. Задаем некоторые переменные и пару массивов.
DataSet ds = new DataSet(); //Создаем источник данных.
TextBox[] tb = new TextBox[100];//Массив из 100 текстбоксов, можно и списком воспользоваться, но пусть будет так.
Label[] lb = new Label[100]; //Массив подписей к полям.
int row_num = 0; //Номер выбранной записи в таблице.
2. При загрузке формы, или по событию определённому прогружаем источник данных, создаем нужное количество полей и отображаем на форме. В данном случае на панельку все данные выводим, предварительно размещённую на форме, как нам удобнее.
//При загрузке загружаем источник данных
ds.ReadXml("dataset.xml");
//Смотрим сколько полей в таблице и создаём нужное количество ТекстБоксов
int Y=50;//Для определения положения полей по вертикали.
for (int i = 0; i < ds.Tables["Table"].Columns.Count; i++)
{
//Задаем описание поля
lb[i] = new Label();
lb[i].Text=ds.Tables["Table"].Columns[i].ColumnName;
lb[i].Parent = panel1;
lb[i].Top = Y * i;
//Создаем текстбокс для поля.
tb[i] = new TextBox();
tb[i].Parent = panel1;
tb[i].Top = Y * i + 20;
//Одновременно выводим всё это на panel1.
}
3. Функция для отображения нужной строки таблицы.
//Получаем данные
private void GetRecord()
{
//Проверка есть ли данные вообще.
if (ds.Tables["Table"].DefaultView.Count > 0)
{
//Если дошли до последней записи прыгаем на первую.
if (ds.Tables["Table"].DefaultView.Count < (row_num + 1))
{
row_num = 0;
}
//Обновление данных в текстбоксах
for (int i = 0; i < ds.Tables["Table"].Columns.Count; i++)
{
tb[i].Text = ds.Tables["Table"].DefaultView[row_num][i].ToString();
}
}
}
Номер строки задаём в переменной row_num
Вот и всё.
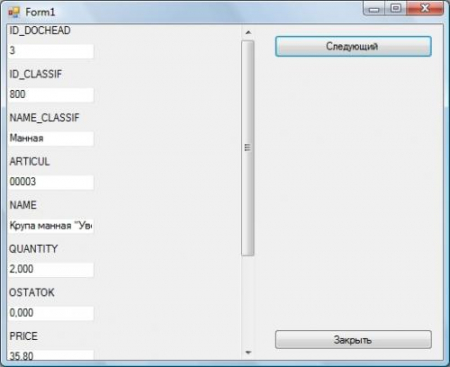
Скриншот, того, что примерно должно получиться:
Здесь можно скачать пример исходника:
Скачать файл: testtextboxdataset.rar [45.12 Kb] (cкачиваний: 13)